CHANGE OF WORDPRESS THEME

レンタルサーバーを変更して、衣替えしたい気分になり、WordPressのテーマを変更しました。
頻繁に当サイトをご覧の方は既にお気づきになられたかとは思いますが、たま~にしかアクセスされない方にとっては何が変わったのか?わからないかもしれません(笑)。
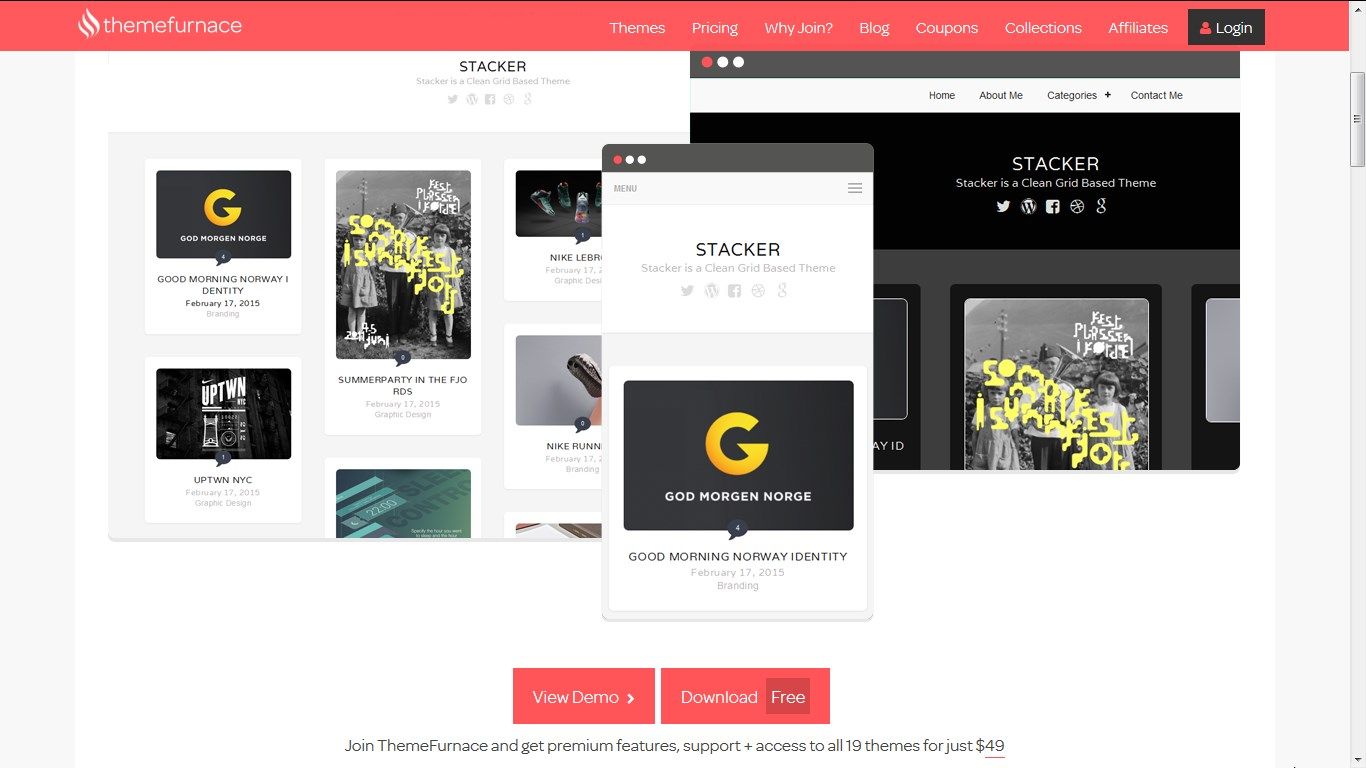
今回も無料のテーマのひとつ、Stacker Liteを使ってみました。
Stacker Lite | WordPress テーマ | WordPress.org 日本語
Stacker is a Grid-Based theme for showing off your photos and images. Includes a social media links menu to display icons linking to your favourite social medi…
シンプル・イズ・ベストという言葉が似合うテーマだと思います。
スマホやタブレットでは表示できるエリアが狭いため(デフォルトでは幅の60%)、モバイルファーストを考えるならばスタイルシートのカスタマイズは必須です。
$49を支払うと、このテーマのフルバージョンとその他19のテーマがダウンロード出来るようですが、Per Yearなので止めときました。
今はDigiPressにある有料テーマを眺めています(笑)。
【2016-04-25追記】
テーマの修正内容は以下の通り。
--- stacker-lite.old/footer.php Fri Apr 10 07:26:56 2015
+++ stacker-lite/footer.php Thu Apr 21 22:44:38 2016
@@ -34,0 +35,17 @@
+<!-- Start Ptengine -->
+<script type="text/javascript">
+ window._pt_lt = new Date().getTime();
+ window._pt_sp_2 = [];
+ _pt_sp_2.push('setAccount,34706281');
+ var _protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
+ (function() {
+ var atag = document.createElement('script'); atag.type = 'text/javascript'; atag.async = true;
+ atag.src = _protocol + 'js.ptengine.jp/pta.js';
+ var stag = document.createElement('script'); stag.type = 'text/javascript'; stag.async = true;
+ stag.src = _protocol + 'js.ptengine.jp/pts.js';
+ var s = document.getElementsByTagName('script')[0];
+ s.parentNode.insertBefore(atag, s);s.parentNode.insertBefore(stag, s);
+ })();
+</script>
+<!-- End Ptengine -->
+
--- stacker-lite.old/functions.php Fri Apr 10 07:26:56 2015
+++ stacker-lite/functions.php Fri Apr 22 11:51:31 2016
@@ -34,2 +34,2 @@
- add_image_size( 'post-page', 1200 );
- add_image_size( 'post-thumb', 400 );
+ add_image_size( 'post-page', 1200, 797, array( 'left', 'top' ) );
+ add_image_size( 'post-thumb', 256, 170, array( 'left', 'top' ) );
@@ -214 +214,45 @@
-require get_template_directory() . '/inc/jetpack.php';
\ No newline at end of file
+require get_template_directory() . '/inc/jetpack.php';
+
+/*
+Markdown Fixed
+*/
+function markdown_fixed($content) {
+ $pattern= '/<p>(<iframe.*?<\/iframe>)<\/p>/';
+ $replace= '$1';
+ $content= preg_replace($pattern, $replace, $content);
+ return $content;
+}
+add_filter( 'the_content', 'markdown_fixed' );
+
+/*
+Jetpack Related Post no image change
+*/
+function jeherve_custom_image( $media, $post_id, $args ) {
+ if ( $media ) {
+ return $media;
+ } else {
+ $permalink = get_permalink( $post_id );
+ $url = apply_filters( 'jetpack_photon_url', get_template_directory_uri().'/images/noimage-200x133.png' );
+
+ return array( array(
+ 'type' => 'image',
+ 'from' => 'custom_fallback',
+ 'src' => esc_url( $url ),
+ 'href' => $permalink,
+ ) );
+ }
+}
+add_filter( 'jetpack_images_get_images', 'jeherve_custom_image', 10, 3 );
+
+/*
+ change HTTP_API transports
+*/
+add_filter( 'http_api_transports', function()
+{
+ return array( 'streams' );
+});
+
+add_filter('post_password_expires', function()
+{
+ return 3600 * 24 * 365;
+});
--- stacker-lite/style.css Fri Apr 10 07:26:56 2015
+++ stacker-lite/style.css Mon Apr 25 10:39:35 2016
@@ -757 +757 @@
- height: 190px;
+ height: 120px;
@@ -865 +865 @@
- width: 60%;
+ width: 90%;
@@ -1010 +1010 @@
- width: 60%;
+ width: 90%;
@@ -1123 +1123 @@
- margin-left: 73px;
+ margin-left: 0px;
@@ -1138 +1138 @@
- margin-left: 10%;
+ margin-left: 20px;
@@ -1142 +1142 @@
- margin-left: 10%;
+ margin-left: 20px;
@@ -1216,2 +1216,2 @@
- height: 60px;
- width: 60px;
+ height: 32px;
+ width: 32px;


